Introduction to Responsive Web Design – Making Your Website Mobile Friendly
Responsive Web Design, often abbreviated to ‘RWD’, is when a website layout is designed to automatically format to the screen size it is being viewed on. Essentially this type of web design allows your website to be ‘Mobile Friendly’, without the need of having a separate mobile website or special mobile web design template.
With a Responsive Website, the websites format and layout are automatically adjusted by the websites code, to give the best viewing experience for the individual device it is being viewed on. This means it is ‘Responsive’ to the environment it is being viewed with. With websites now being viewed on so many different screen sizes and devices, having a responsive website is a must.
The traditional approach to designing websites for mobile devices, was to have a separate mobile website designed specially for those mobile devices. But with responsive websites, this is no longer required, and the same website can be used for all devices.
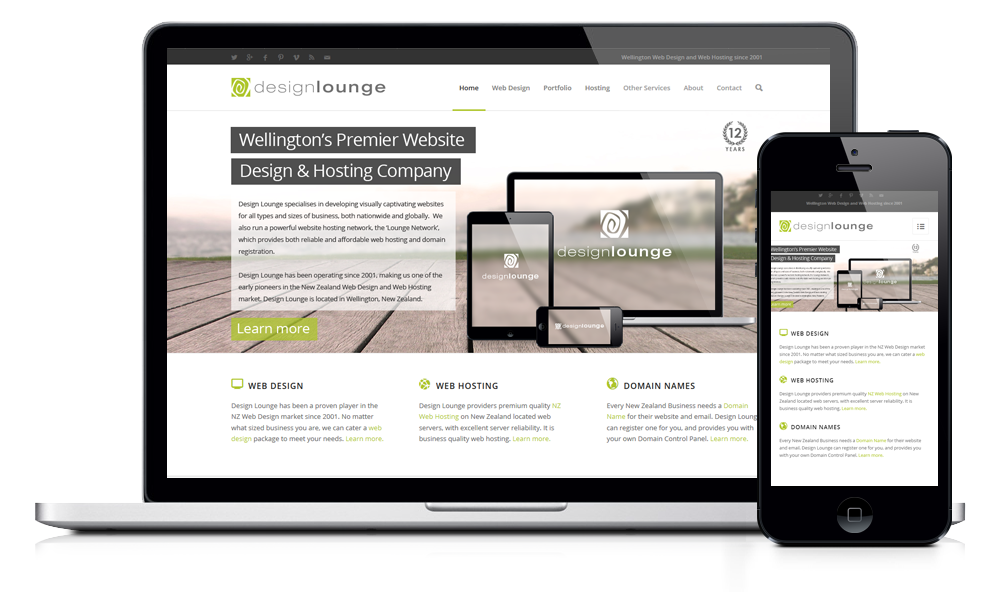
If you are looking for an example of a responsive website, you don’t need to look very far, as our own website www.designlounge.co.nz, is a fully responsive website. You can test this for yourself by reducing the width of your web browser window. You will notice that as you reduce the width, the menus change, as does the layouts and formatting. This can be seen in the images below. One is the viewing the website in a normal desktop web browser. The other is showing the website on a touch screen mobile device, notice how the 3 columns of the text have reformatted into rows on top of one another.
Responsive web design is a relatively new concept for designing websites, making them more usable on mobile touch screen devices with smaller screens. With the popularity of mobile devices such as the Apple iPhone, iPad and Samsung Galaxy S4, more and more people are viewing websites on mobile devices, so new websites really need to be designed to accommodate these users.
Having your website designed to be ‘Responsive’ need not add much to the cost of your new website. Many of the systems we now use have responsive options built in. Please contact us if you would like us to design your new website as a responsive website, or update your old website.